1sheeld Control Music Volume and Led Bar With Slider
by ahmed-ismail in Circuits > Arduino
1602 Views, 28 Favorites, 0 Comments
1sheeld Control Music Volume and Led Bar With Slider

do you want to visualize the music volume on a led bar?
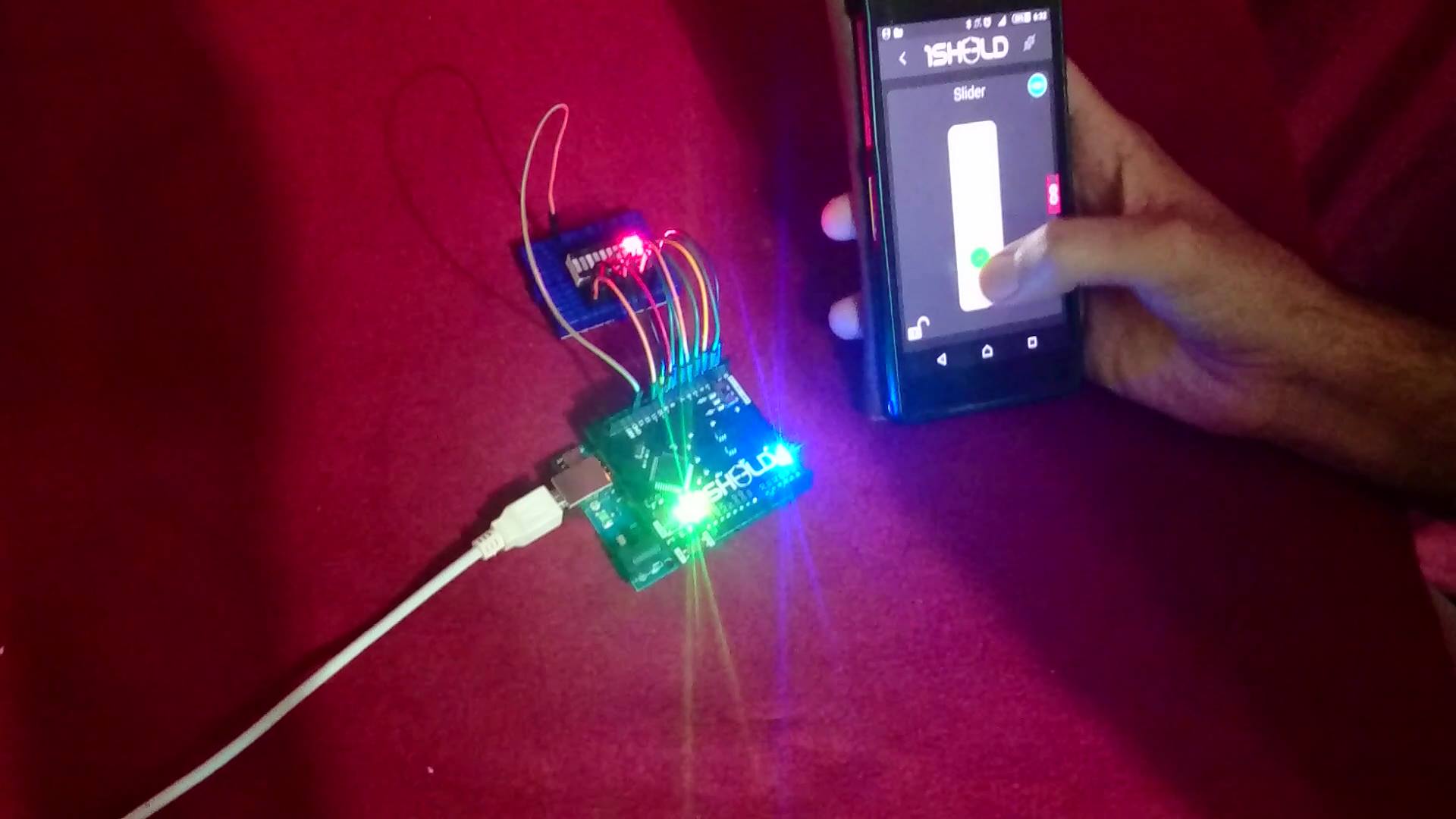
we will make it easy as breathing specially when using the amazing 1sheeld.
The project is about how to control the music volume and visualize the volume level on a led bar in an easy way by using the amazing 1sheeld.
1sheeld turns your smart phone into more than 40 different Arduino shields so it's saves a lot of money and gives you the ability to make great projects and it's available at both android studio and apple store.
you can check all 1sheeld's tutorials which will take you from the early beginning into more and more advanced projects from that link that. " http://1sheeld.com/tutorials/ "
and you can order it from here " http://1sheeld.com/buy/ ".
Get the Needed Components







1x Arduino board
1x 1Sheeld
11x jumper
1x small bread board
1x led bar
1x usb cable
1x Android phone
Connect the 1sheeld Over the Arduino Board

Design the Schematic

install 1Sheeld application on your android phone from here
Finish the Hardware As It's Designed and Upload the Code to the Board!


/*
@title : Controlling music volume and led bar using the amazing 1sheeld
@author : Ahmed Ismail
@email : ahmed.ismail3115@gmail.com
@compiler : Arduino IDE
*/
#define CUSTOM_SETTINGS
#define INCLUDE_SLIDER_SHIELD
#define INCLUDE_MUSIC_PLAYER_SHIELD
/* Include 1Sheeld library. */
#include
byte value; /* define a variable to hold the slider values. */
int led1 = 2; /* connecting first led to pin 2. */
int led2 = 3; /* connecting second led to pin 3. */
int led3 = 4; /* connecting third led to pin 4. */
int led4 = 5; /* connecting forth led to pin 5. */
int led5 = 6; /* connecting fifth led to pin 6. */
int led6 = 7; /* connecting sixth led to pin 7. */
int led7 = 8; /* connecting seventh led to pin 8. */
int led8 = 9; /* connecting eights led to pin 9. */
int led9 = 10; /* connecting ninth led to pin 10. */
int led10 = 11; /* connecting tenth led to pin 11. */
void setup() {
/* Set the LEDs pins as output. */
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
pinMode(led4, OUTPUT);
pinMode(led5, OUTPUT);
pinMode(led6, OUTPUT);
pinMode(led7, OUTPUT);
pinMode(led8, OUTPUT);
pinMode(led9, OUTPUT);
pinMode(led10, OUTPUT);
/* Start communication. */
OneSheeld.begin();
}
void loop() {
value = Slider.getValue(); /* get the slider value and keep it in the "value" variable. */
value = map(value, 0, 255, 0, 10); /* mapping the analog values of slider into values between 0 and 10 -*/
/*so the music volume will understand it. */
switch (value) /*switch between the values to determine whicch leds to turn on and which to turn off.*/
{
case 1:
digitalWrite(led1, HIGH);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 2:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 3:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 4:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 5:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 6:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 7:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
digitalWrite(led7, HIGH);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 8:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
digitalWrite(led7, HIGH);
digitalWrite(led8, HIGH);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
break;
case 9:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
digitalWrite(led7, HIGH);
digitalWrite(led8, HIGH);
digitalWrite(led9, HIGH);
digitalWrite(led10, LOW);
break;
case 10:
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
digitalWrite(led7, HIGH);
digitalWrite(led8, HIGH);
digitalWrite(led9, HIGH);
digitalWrite(led10, HIGH);
break;
default:
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
digitalWrite(led7, LOW);
digitalWrite(led8, LOW);
digitalWrite(led9, LOW);
digitalWrite(led10, LOW);
}
MusicPlayer.setVolume(value); /*send the value of slider to the music volume.*/
MusicPlayer.play(); /* Turn on the music. */
}