Home Automation Using Raspberry Pi Matrix Voice and Snips (Part 2)
by Ruchir Sharma in Circuits > Electronics
833 Views, 2 Favorites, 0 Comments
Home Automation Using Raspberry Pi Matrix Voice and Snips (Part 2)

Update of Home Automation Using Raspberry Pi Matrix Voice and Snips. In this PWM is used for controlling external LED's and Servo motor
All the details given in part 1
Matrix Core & Matrix HAL Installation on RPi
1. Add the Matrix repository and key.
curl <a href="https://apt.matrix.one/doc/apt-key.gpg"> <a href="https://apt.matrix.one/doc/apt-key.gpg"> https://apt.matrix.one/doc/apt-key.gpg </a> </a> | sudo apt-key add - echo "deb <a href="https://apt.matrix.one/raspbian"> <a href="https://apt.matrix.one/doc/apt-key.gpg"> https://apt.matrix.one/doc/apt-key.gpg </a> </a> $(lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
Matrix repository for Matrix HAL
curl <a href="https://apt.matrix.one/doc/apt-key.gpg"> <a href="https://apt.matrix.one/doc/apt-key.gpg"> https://apt.matrix.one/doc/apt-key.gpg </a> </a> | sudo apt-key add -echo "deb <a href="https://apt.matrix.one/raspbian"> <a href="https://apt.matrix.one/doc/apt-key.gpg"> https://apt.matrix.one/doc/apt-key.gpg </a> </a> $(lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
sudo apt-get update
sudo apt-get upgrade
2. Install the the Matrix Core packages.
sudo apt-get install matrixio-malos
sudo reboot
Install the the MATRIX HAL packages.
sudo apt-get install matrixio-creator-init libmatrixio-creator-hal libmatrixio-creator-hal-dev <br>
Reboot your device.
sudo reboot
3. To install ZeroMQ
echo "deb <a href="http://download.opensuse.org/repositories/network:/messaging:/zeromq:/release-stable/Debian_9.0/"> http://download.opensuse.org/repositories/network...</a> ./" | sudo tee /etc/apt/sources.list.d/zeromq.list
wget <a href="https://download.opensuse.org/repositories/network:/messaging:/zeromq:/release-stable/Debian_9.0/Release.key"> https://download.opensuse.org/repositories/networ...</a> -O- | sudo apt-key add
4. JavaScript setup
Create a node project folder in the home directory of RPi
cd ~/<br>mkdir js-matrix-core-app (whatever name you want)
cd js-matrix-core-app
npm init
5. Installing npm Packages for ZMQ and Protocol Buffers
To install the ZMQ and MATRIX Protocol Buffers npm packages. Make sure you are in directory which you created above (name you give). Here I gave it js-matrix-core-app. This allows you to interact with Matrix Core through Node.js.
npm install zeromq --save
npm install matrix-protos --save<br>
As I am using JavaScript, so to use PWM for external LEDs I am using Matrix lite library. To install it use command shown below make sure you are in same directory which we created while installing Matrix core.
npm install @matrix-io/matrix-lite --save
Snips App (update)














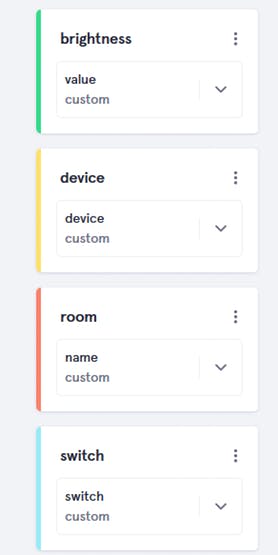
1. Create a new slots and give it name whatever you want. Here I am using four slots
- switch for on, off, open, and close state
- room for different rooms such as bedroom, bathroom etc
- device for devices such as light, fan, door etc
- brightness for setting brightness of light in different rooms.
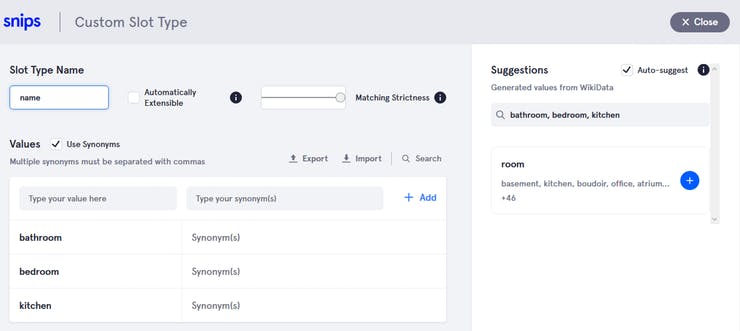
2. Then give slot type name. Here I am building custom slot type.
- room slot
Give any name whatever you want. After that add slot values "bathroom", "bedroom", "kitchen", and "main hall" etc.
For switch slot Give any name whatever you want.
After that add slot values "on", "off", "open", and "close".
Device slot
Give any name whatever you want. After that add slot values "light", "fan", and "door".
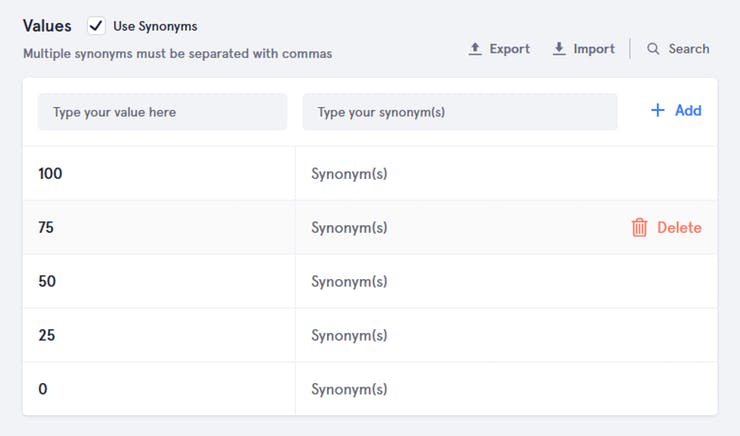
brightness slot
Give any name whatever you want. After that add slot values 75, 50, 25, 0
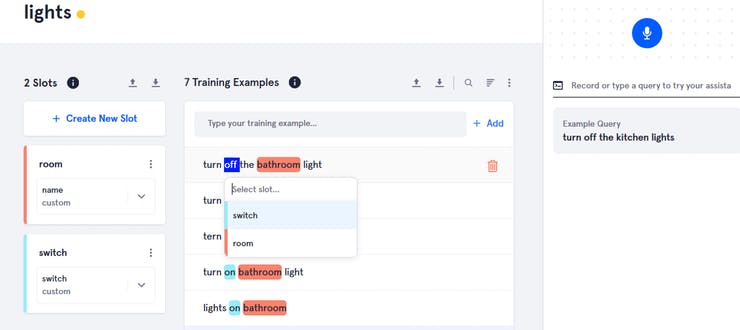
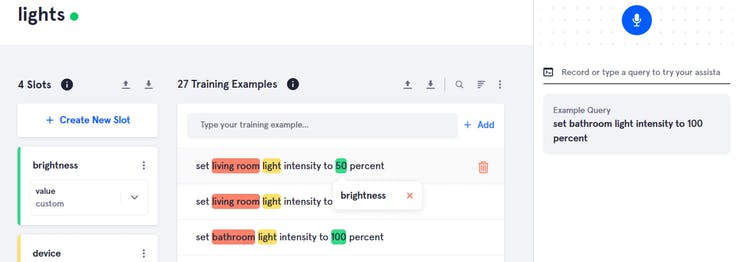
3. Close the app, in order to tell the training example which slot is used
- Double click on Off and On and select slot name(switch).
Double click on room name and select slot name(room).
Double click on light, fan and select slot name(device).
Double click on values(0, 25, 50) and select slot name(brightness).
Then save it and you can test it in window provided right hand side of the page.
4. Then deploy it
Required Npm Package
For sending mail install node package
npm install nodemailer
Npm package for bidirectional event-based communication
npm install socket.io
Npm package for express
npm install express
If you want to hear the words. You can download this node package.
npm install say
Add these lines in program (example)
const say = require('say') say.speak('Brightness is set to 75');Webpage
I made a page for showing the logs (room, devices, device state, intensity value and date) and gauge showing current intensity value so that I can know which command I used while talking to the snips. Follow the steps giving below for making a webpage.
Note - You can use either Node server or Apache server.
In this project I am using node server as Apache server is slow and it was not able to update data correctly.
Note - If you use code given in this project make sure your all the data is in cd /var/www/html directory or you can change location in the program.
First, to install Apache server using command (Not required)
sudo apt-get install apache2
Apache server is not required if you have node server or Node server Make an empty file name server.js, add program given in program step and save it.
To run server use command
node server.js
Next, go to the directory cd /var/www/html and make two folders
1. Make a folder name js using command
mkdir js
cd js // go to the directory
In /var/www/html/js directory make a file name angular.min.js and paste data from the link
In same directory make another file name gauge.min.js and paste data from the link link
2. Make a folder name jsonpage using command
mkdir jsonpage
cd jsonpage
In jsonpage directory make a file name info.js. Make it empty
Note:- Json file will be cleared after 50 voice commands
Downloads
Login Page
For making login page go to the directory cd /var/www/html and make an empty file name index.html. Add program given below
Downloads
Main Page
For making main page go to the directory cd /var/www/html and make an empty file name HA.html (any). Add program given below
For making gauge make a empty file name index.js in cd /var/www/html directory. Program is given below.
Assistant
assistant.js for webpage is given below
Once done with all the setup.
Next, Open shell and run
cd js-matrix-core-app
node assistant.js
Open another shell and run
cd /var/www/html
node server.js
Open browser
localhost:8080/index.html
Downloads
Result
