[LinkIt ONE] GPS Tracker + MediaTek Cloud Sandbox Tutorial
by cavedu in Circuits > Arduino
7494 Views, 20 Favorites, 0 Comments
[LinkIt ONE] GPS Tracker + MediaTek Cloud Sandbox Tutorial

This tutorial is to show how to build a wifi-based GPS tracker with MediaTek Cloud Sandbox and even on mobile app.
Prerequisite: Register a Free Account of MCS(MediaTek Cloud Sandbox)

Go to the official website: https://mcs.mediatek.com/
Register a free count https://mcs.mediatek.com/oauth/en/login
Create a New Prototype for GPS

Sign into MCS and click "Development", and then click "Create".
Input the Name, Version As Indicated Below, Click “Save” to Complete

After the Prototype Be Finished, Click "detail" to Edit the Prototype

You Will Be Brought to a Fly-through Tutorial to Understand Basic Functions, You May Click “Exit” Should You Wish to Skip Through This Step.

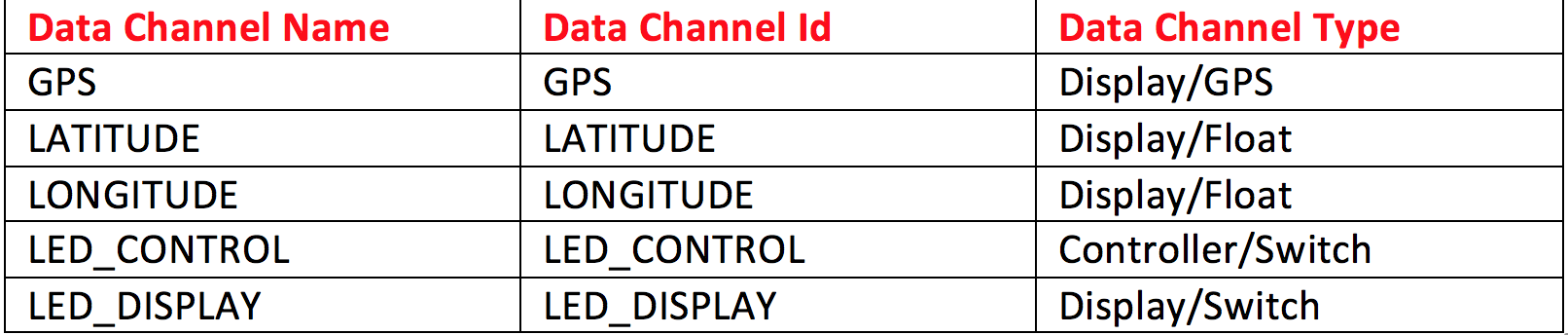
Now Let's Create the Following Data Channels Summarize As Below

Click “Add” to Create First Data Channel

Click “Add” Under the Display Data Channel

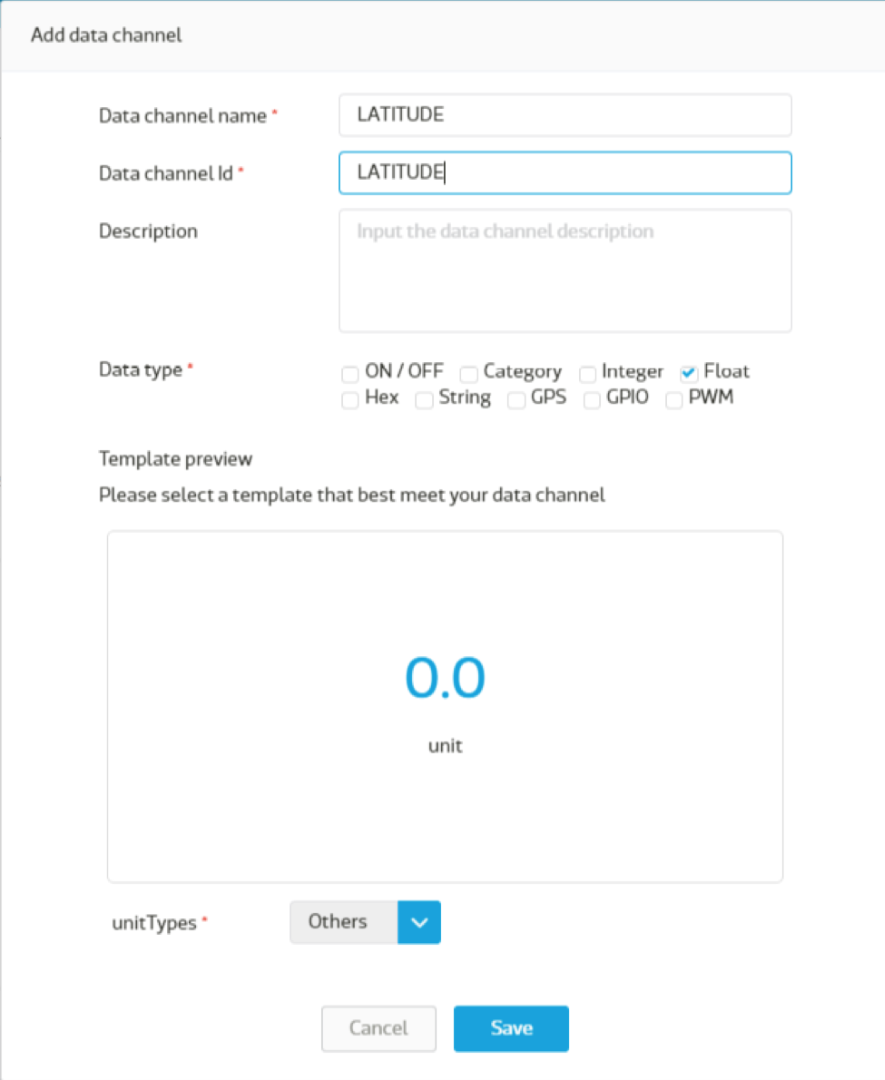
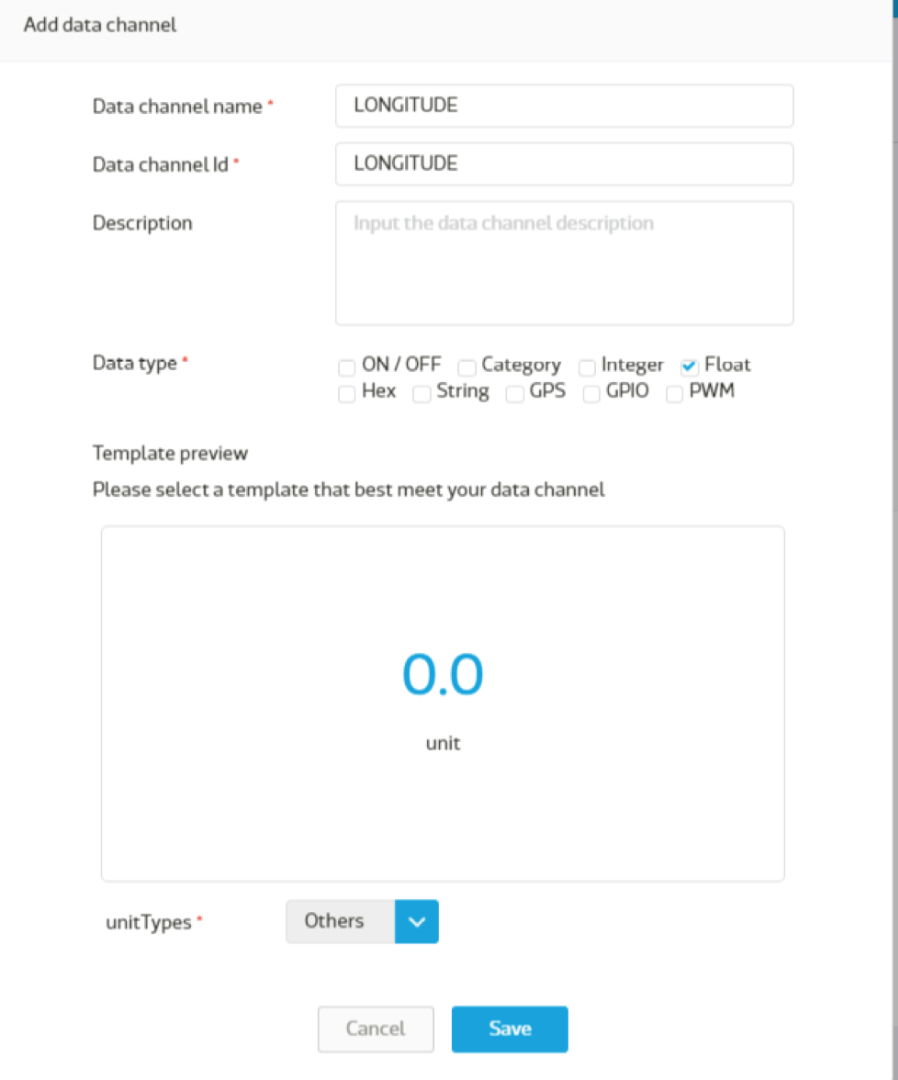
Filling in the Data Channel Detail As Below, Click “Save” to Complete.

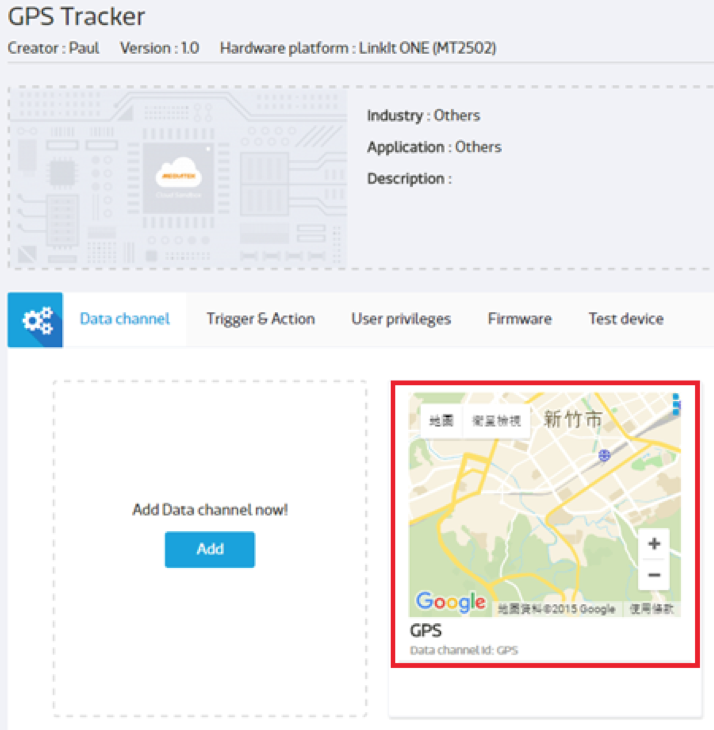
And Then You Will See a Data Channel Is Created As Shown

Repeat Step 7~10 to Complete LATITDUE, LONGITUDE, LED_DISPLAY Data Channel Create.



Create LED_CONTROL Controller Data Channel by Selecting Controller Type Data Channel


Click “Create Test Device” Button, Fill in the Name, and Then Click “Go to Detail”



Here Is the Detail Page of the Created Test Device, and Copy the DeviceId and DeviceKey


Download the GPS Tracker Arduino Code, And
If you don't have the arduino http client library, please download it and import.
https://github.com/amcewen/HttpClient
Edit the GPS tracker code as below:
#define WIFI_AP "YOUR_AP_NAME"
#define WIFI_PASSWORD "YOUR_AP_PASSWORD"
#define DEVICEID "YOUR_DEVICEID"
#define DEVICEKEY "YOUR_DEVICEKEY"
Downloads
After the Code Is Compile and Uploaded to the Board Correctly, the Board Will Send GPS Data to the Test Device You Have Created As in the Screen Shot Below:

You Can Also Use MCS Mobile Application to View the GPS Data on Mobile

Download the MCS Mobile Application: