Moving Pixel Art Bird Background
by roombawoomba in Design > Digital Graphics
327 Views, 1 Favorites, 0 Comments
Moving Pixel Art Bird Background


Have you ever wanted to create a simple but relaxing background?
In this tutorial, I will guide you through creating a looping animation of a bird flying through a pixel art forest using Scratch.
By the end of this beginner project, you’ll have a satisfying looping animation that you can use as your desktop wallpaper!
Supplies


You will only need the basic things:
- A computer or device with Scratch installed or access to the Scratch website (scratch.mit.edu).
- Internet access to search for pixel art bird and forest GIFs.
- Some time and creativity to put everything together.
Finding and Importing a Pixel Art Bird GIF


First, search online for a pixel art bird GIF.
Make sure it is high quality and has a few frames of animation to work with.
(Tip: Search up something like “pixel art bird gif free”)
Then save the GIF to your computer.
Open Scratch and create a new project.
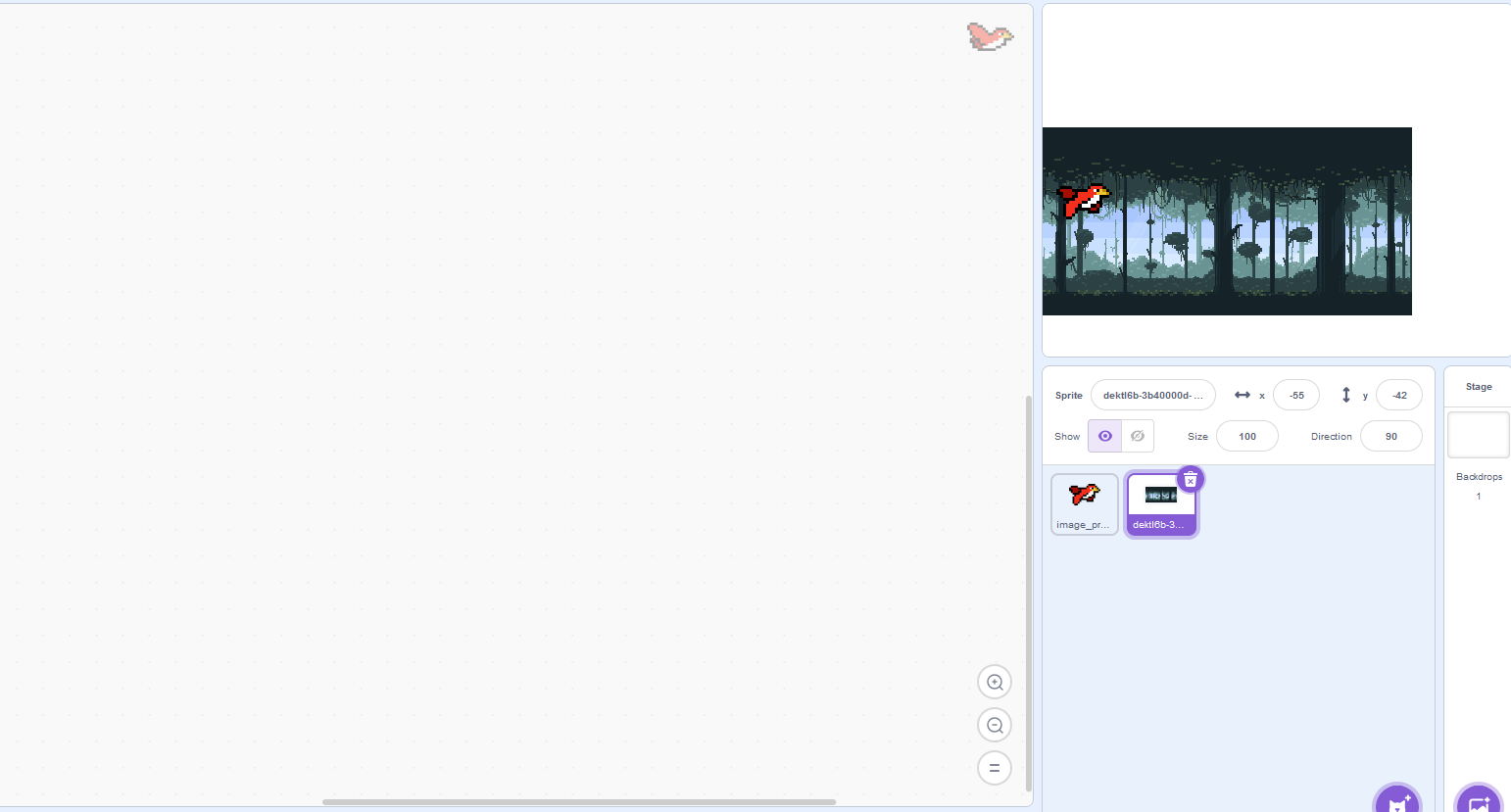
Click the Choose a Sprite button in Scratch, and then click Upload Sprite.
Select the saved pixel art bird GIF. Scratch will automatically separate the GIF into different costumes for each frame of animation!
Then, open the costumes tab and use the paint bucket to remove any extra background it might have.
I've also attached the bird GIF animation that I used in this tutorial.
Animating the Bird


Select your bird sprite.
Add the same code as pictured above to make the bird’s wings flap continuously.
You can change the delay amount to change how fast the bird flaps its wings.
Then, click the green flag to test the animation. The bird should appear to flap its wings moderately.
Finding and Importing a Pixel Art Forest Background GIF


Now, search online for a pixel art forest GIF that loops. This will be our background.
(Tip: Search up something like “pixel art forest gif free”)
The save the GIF to your computer.
In Scratch, click Choose a Sprite and then Upload Sprite to add the forest GIF as a sprite (not as the backdrop since it is easier this way).
Just like the bird, Scratch will separate the GIF into costumes for each frame of the animation.
I've also attached the background GIF animation that I used in this tutorial.
Animate the Forest Background

Now, select the forest background sprite.
Copy and paste the same code from the bird or create some new code as pictured in the screenshot.
Make sure to test out the background by clicking on the green flag. The background should now animate along with the bird!
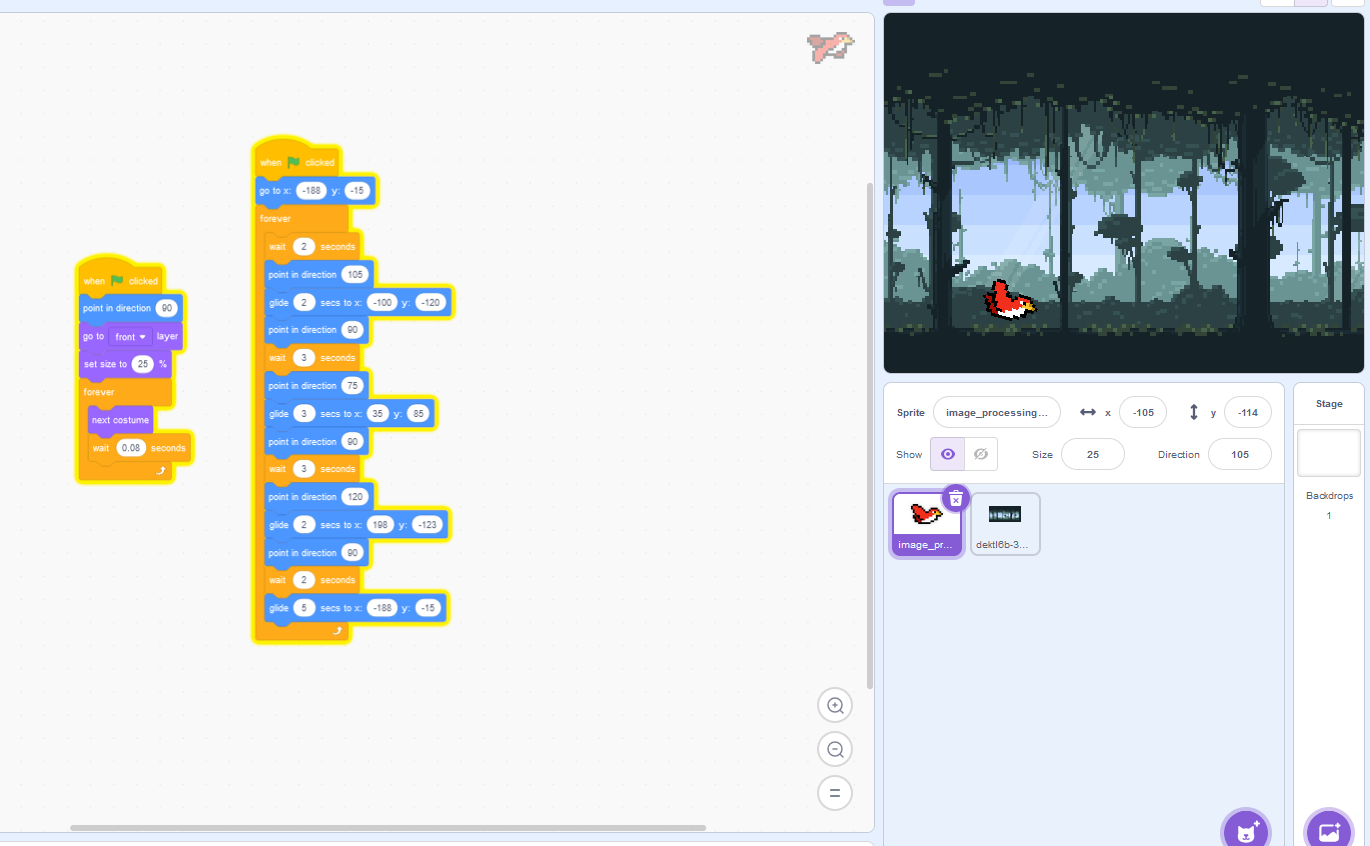
Add Movement to the Bird


Finally, we can add the finishing touches to make the bird fly around.
Create the code as seen above and press on the green flag to test it out!
This code will make the bird fly to three different locations, slowly, making it seem more realistic.
Enjoy Your Animated Scene
.gif)
Now, Click the green flag to watch your completed animation!
The bird should flap its wings and move around the screen while the forest background repeats smoothly!
Congratulations on creating an awesome animated pixel background. Now you can use this simple but relaxing animation as your wallpaper and more!
Thank you for reading my Instructables.