Slide Navigation


Slide navigation is one of the projects that utilizes the touch capabilities of the gen4 uLCD-43DT. It allows the user to switch pages by swiping left or right. The LCD also uses its built in SD card slot to store the GCI images which is act as background images that can be moved or swiped.
The project also implements basic 4D widget functionality such as LedDigits, Userimages, and StaticTexts.
How It Works

Components





- gen4-uLCD-43DT module
- gen4 Interface Board
- uUSB-PA5 or 4D Programmer Cable
- 30 way FFC Cable
- uSD Card (up to 4GB)
Build

The Slider Navigation is a stand-alone project and does not require any other external components.
If you are using gen4-interface board and uUSB PA-5, connect the display to the PC (1st image)
Program


Download the project file here.
Open the project using Workshop 4. This project uses the Visi Environment.
You can modify the properties of each widget. ·
Click on the “Build Copy/Load” button.
Note: This step could be skipped. However, compiling is essential for debugging purposes.·
Connect the display to the PC using uUSB-PA5 and a mini USB cable. Make sure that you are connected to the right port. Red Button indicates that the device is not connected, Blue Button indicates that the device is connected to the right port.
Now click on the “(Build) Copy/Load” button.
Workshop 4 will prompt you to select a drive to copy the image files to a uSD Card. After selecting the correct drive, click OK.
The module will prompt you to insert the uSD card. (1st image)
Properly unmount the uSD Card from the PC and insert it to the uSD Card slot of the display module. The image below must appear on your display after completing the steps above. (2nd image)
Demonstration








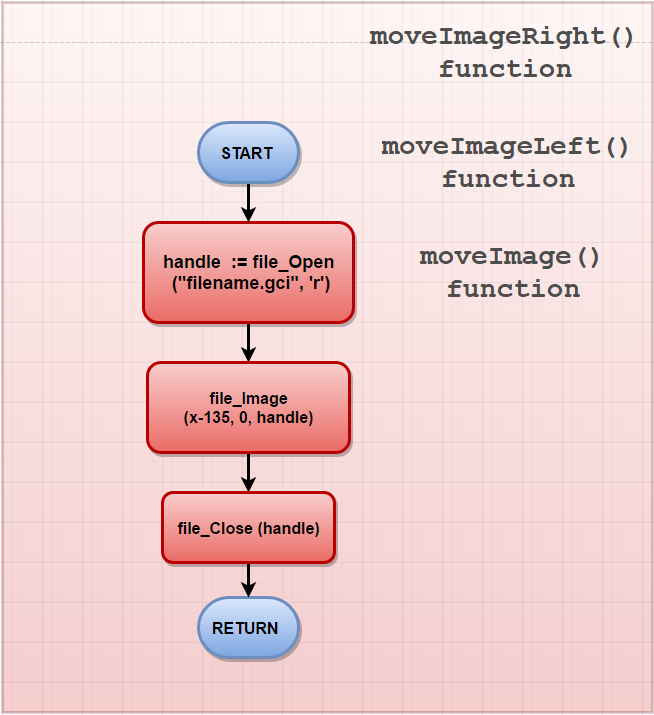
Flowchart