Tutorial De Como Realizar Una Secuencia De Luces Con Botón En Arduino.
by Ivan Villegas in Circuits > Arduino
270 Views, 0 Favorites, 0 Comments
Tutorial De Como Realizar Una Secuencia De Luces Con Botón En Arduino.

En este tutorial les indicare que materiales necesitan y como construir un circuito de luces que cambia de dirección según presiones un botón en Arduino.
Supplies
Necesitaremos:
- 1 equipo de Arduino Uno
- 1 protoboard
- 12 cables
- 4 luces de diferentes colores
- 5 resistencias
- 1 boton
Conectar Los Cables Del Arduino Con El Protoboard


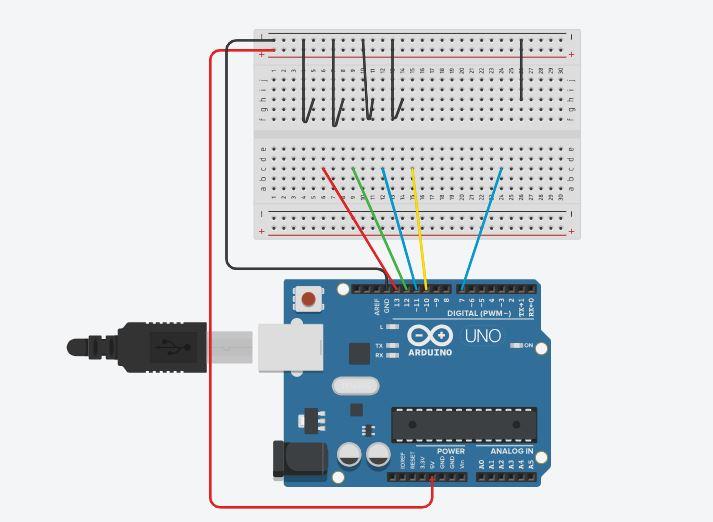
Primero conectamos los cables desde el Arduino hasta el protoboard, los cables negros referencia una conexión a tierra y los de colores al color del foco que usaremo.
Colocar La Resistencia Respectiva

Colocamos la resistencia en el lugar donde ira el anodo, (el cable a tierra va hacia el catodo), usaremos la resistencia para que el foco reciba la energía suficiente y no explote.
Colocar El Boton Que Cambiara De Sentido Las Luces

Colocamos el boton entre la resistencia que conduce la energia del cable 5V, la entrada 7 y la corriente a tierra. Este boton lo programaremos para que pueda cambiar el sentido de las luces en el caso de que lo presionemos.
Conectar Las Luces

Conectamos las luces donde corresponde, tomando en cuenta cual de las dos patas es la positiva y cual es la negativa.
Programar El Codigo Que Utilizaremos Para La Secuencia


En esta sección programaremos el código en lenguaje C++, que luego vamos a copiar y pegar en el Arduino IDE. Dependiendo de cual sea el objetivo que tenemos.
El código que usaremos será este:
#define rojo 13
#define verde 12
#define azul 11
#define amarillo 10
#define boton 7
void setup(){
pinMode(rojo, OUTPUT);
pinMode(verde, OUTPUT);
pinMode(azul, OUTPUT);
pinMode(amarillo, OUTPUT);
pinMode(boton, INPUT);
pinMode(6,OUTPUT);
}
void loop(){
digitalWrite(rojo, HIGH);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, HIGH);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, HIGH);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, HIGH);
delay(1000);
if(digitalRead(boton) == LOW){
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, HIGH);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, HIGH);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, HIGH);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, HIGH);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
}else if(digitalRead(boton) == HIGH){
digitalWrite(rojo, HIGH);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, HIGH);
digitalWrite(azul, LOW);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, HIGH);
digitalWrite(amarillo, LOW);
delay(1000);
digitalWrite(rojo, LOW);
digitalWrite(verde, LOW);
digitalWrite(azul, LOW);
digitalWrite(amarillo, HIGH);
delay(1000);
}
}
Con este código podremos programar una secuencia de luces que va de izquierda a derecha que alterna de dirección según en que momento presionemos el botón.
AGRADECIMIENTOS
Gracias por revisar este tutorial.